1列レイアウトの幅広デザインのホームページ
最近のホームページは1列レイアウトの幅広デザインが多くなっています。
パソコンで主流になったワイド画面と、逆にスマートフォンの縦長の画面の両方に柔軟に対応するためのデザインです。
受託しているホームページもその傾向を取り入れ、タイトルビジュアルをワイドにし、エフェクトも取り入れました。
こちらから、どうぞ是非ご覧になって下さい。
最近のホームページは1列レイアウトの幅広デザインが多くなっています。
パソコンで主流になったワイド画面と、逆にスマートフォンの縦長の画面の両方に柔軟に対応するためのデザインです。
受託しているホームページもその傾向を取り入れ、タイトルビジュアルをワイドにし、エフェクトも取り入れました。
こちらから、どうぞ是非ご覧になって下さい。
ホームページを承っている店舗さんのWiFiを設定しました。
オーナーさんだけでは無く、お客さんにも自由に使ってもらえるようにしています。
そのためWiFiのIDを二種類設定しています。
一つはお客さん用にパスワード(キー)を未設定のもの、自由に誰でも繋げます。
もう一つはオーナー用に通信セキュリティを備えたもの、盗聴される心配なく安全に使えます。
その仕組みはルーター装置自体が備えていますが、今回は設定がすんなり行きませんでした。
通信の飛距離を延ばすため中継器が、二つの内で所望の方のセキュリティ保持WiFiを掴んでくれませんでした。
原因は個別の装置製品ごとに、ユーザ-に開示していない通信規格の内部実装があることと思われました。
なのでWiFiの設定を、分かりやすいように既定の値から変えることを最小限に留め、なるべく製品の初期設定を使うなどの工夫をして解決しました。
WiFiの規格も通信の飛距離や安定性そしてセキュリティを高める為に進歩しています、そういった意味で旧来の装置と新規格の装置が混在した場合、共存させるために工夫が必要となるようです。
ドキュメンタリー映画監督の書籍が発刊されました、以前、私が師事していた監督さんです。
氏の仕事の一側面でもある文筆成果を抜粋しまとめた物です。
亡くなられて十年たちますが今も継続的に氏の映画の評価が続き、今般、書籍が発行されたことをうれしく思っています。
近年ご婦人からの依頼で氏の文書webデーターベースをお作りしました。
今回の書籍の編纂にあたり当データベースからも内容を収集をされたとのことでした。
お役に立ったことを喜ばしく感じています。
氏の文章に触れますとその文体の訴求力また独自性をあらためて感じます、そしてそれを読み込むことによって映画を見るような読後感がもたらされると思います。
書籍情報はこちらから
文書データベースはこちらからアクセス出来ます。
パスワードは tsuchimoto1928 です。
不動産会社さんのホームページ管理を手掛けています。
そちらの関連会社さん所有の無人島物件のためのホームページを新たに作成しました、
こちらからアクセスできます。
このサイトは、オーナーさんから指定のあったデザインの枠組み(テーマ)を使い、それに手を加えて構成しています。
その枠組み自体がアニメーションエフェクトを備えています。
サンプル動画で見てもらえますように、要素(この場合は写真)が画面に入る時にふわっと表れます。
ページをスクロールすると開始するシンプルなアニメーションです。
三枚の写真を工夫して動かしています。
動きがあって目新しい印象のサイトになっているかと思います。(^^)
googleがインターネット閲覧時のセキュリティを強化しています。
具体的にはgoogleのブラウザchromeの最新版で脆弱性のあるホームページを見た時にアラートが表示されるようになりました。
逆に安全なページでは「保護された通信」と出ます。
※写真の「保護されていない通信」は比較用の一時的な表示です。
今までと違い、情報漏洩の心配がある場合だけでなく、ただ単に閲覧するために訪れたページでもこのアラートが出るようになりました。
なお本来心配があるのは、ネット通販でのクレジットカード情報や問い合わせをするための個人情報を入力して送信する、つまりこちらから何らかのデータをインターネットを経由して送る場合です。
この表示の結果、見る人に不安感を与えるようになったと思います。
逆に安全な通信を実装することで「保護された通信」と出、安心をアピール出来るようになったとも思います。
当方も承っているホームページの機密通信の実装を段階的に進めています。
皆さんも自社ホームページのセキュリティ強化にご関心がございましたら、お気軽にご相談ください、
お待ちしております。
経済産業大臣認定「情報処理安全確保支援士」が承ります。


googleがインターネット閲覧時のセキュリティを強化しています。
具体的にはgoogleのブラウザchromeで脆弱性のあるホームページを見た時にアラートが表示されるようになります。
現状でもパスワード入力欄が用意されたページで暗号化通信が実装されていないと「保護されていません」と表示されます。
そして逆に安全なページでは、皆さんもネット通販でクレジットカード情報などを入力する時に「保護された通信」と出るのを目にされたことが有るかと思います。
この安全か、そうでないかを注意喚起する表示の強化が、ユーザーが情報を入力するページか否かに関わらず、7月中に全てのホームページで行われるとアナウンスされています。
私が承っているパスワードを入力する必要性のあるホームページでも保護されていませんと表示されます、
コンテンツに制限を設けているだけであって機密情報は保持していませんが、見る人に不安感を与えます。
保護された通信の実装は、ホームページ上で行うユーザーとの通信を、公開鍵基盤と言う方式を用いて暗号化することで行います。
その対策を取りましたので当該ページも今は保護されていますと表示され、安全性をアピール出来ます。
引き続き情報はホームページ開設元に渡っています、オーナー自体の信頼性に注意すべきなのは変わらないと思います。
公開鍵基盤方式でユーザーの方とホームページオーナー間の通信は秘匿化されますので、その経路での情報漏洩の心配はありません。
移住体験を扱う不動産業店さんのホームページ作成を請け負っています。
ホームページはこちらから
経営者の方が若く、海外の方への顧客対応も柔軟で親切に行えることもあって人気を博しています。
そんな中この6月に住宅宿泊法が執行されました。
当初流布されていた東京オリンピックへ向けて宿泊施設の増大を図る、とのアナウンスと違って住宅宿泊業務を行う上でのハードルが高いものとなりました。
営業の制限、施設の登録、消防法への準拠、近隣住民への周知順守など、法施行側が事件事故防止や近隣住民環境への配慮を重視したものと思われます。
それによって既存施設を使って手軽に利益を上げやすい業態では無くなりました。
遊休の施設保有者が副業として参入する形では無く、大手の会社が長いスパンで利益に結び付ける、その先行投資として始める業態としての側面が現状は目立っているようです。
また伊東のような長く観光業が根付いた土地で、新規参入の宿泊業態への懸念も考えられます。
法整備とはまた違った側面で、既存の観光産業と今後どのように協業するのかも問われて行くと思います。

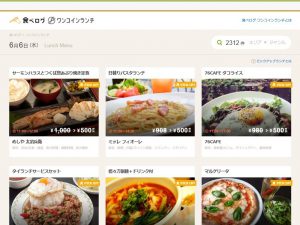
食べログでワンコインランチを集めた新しいサイトが開設されています。
お作りしているサイトに、そのサービスへ参加の誘いがありました。
食べログ有料会員のお客さんが、ワンコイン500円でランチが食べられると言うものです。
店舗側はワンコイン500円のランチを用意して、その特設サイトに登録します。
お客さんはスマホで会員クーポンを見せてサービスを受けます。
ワンコインランチ、他でも目にしますし流行っているんでしょうね。
食べログはクーポン提供店舗として宣伝効果があるとアピールしていて、使用可能な曜日や限度数の設定も可能とのこと、
なおまだ浸透していないのか、利用者は東京にある店舗でも一日一件程度とのことでした。
そして携帯キャリアともタイアップしているとのことで、そちらの類似サイトにも連動して掲載されるとのことでした。
なおサービスの提供には、店員さんがスマホに表示されたクーポンにタッチすると言う手順が必要となります、
ですので繁忙時には手間が一つ増えることになりますね。

皆さんの中にも、ネットショッピングのサイトでクレジットカード番号を入力する時に、ブラウザのurl表示部分の鍵マークを注意されている方がいらっしゃると思います。
それに代表されるネットのセキュリティ強化が、様々な場面でどんどん強化されています。
当社では保守管理を承っているホームページでgoogleアナリティクスを活用して、種々のアクセス解析結果をオーナーの方にご提示しています。
検索キーワードもお知らせしています、
ホームページ閲覧者の方がgoogleやyahooなどの検索エンジンで、どのようなキーワードで検索をして訪れたかを示します。
しかし最近googleからの検索キーワード提供結果で、not provided(未提供)と表示される場合が顕著に増えました。
これはネットのセキュリティ強化に合わせた変更が、検索のために開くホームページでも行われるようになったためです。
この未提供ケースは、検索に使われた語句も外部に漏洩しない(=提供しない)ように暗号化して通信(httpsプロトコル、ssl化)する仕様になったためです。
検索に使われた語句も個人情報として守られるようになった、とも言えるかもしれません。
しかしどのようなキーワードでホームページに来たのかはとても大切な情報です、
そのためでしょうか、googleはnot provided(未提供)の検索キーワードも開示する別の方法を提供しています。
表はその方法で取得したデータです。(※オーナーの方に公開許可をいただいています。)
これを見ましてその検証結果として、こちらのホームページでは、最近ブログで取り上げた話題、使った語句と、閲覧者の方が探すのに使ったキーワードがマッチして検索結果に表示されたことが分かりました。
やはり注力したい商品に関連した話題をブログの投稿でアップすると、提供したい情報がそれを求めているユーザーの方の目に触れやすくなると言えますね。

フェイスブックが、ユーザーがいいねボタンが設定された外部のホームページを、見ただけでそのユーザーの端末識別情報を取得している、
そしてその閲覧履歴情報をフェイスブックサイドの個人情報と紐付けて、当該ユーザーの関心や嗜好を捉えていたことが、今日の読売新聞の一面に出ていました。
現状、ホームページにフェイスブックのいいねやツイッターのツイートのボタンは一般的に設置されています。
設置が行われるようになった当初は、SNSと他サイト(ホームページ)の連動は進むと思われ、そのための機能も装備が進んでいました。
しかし今facebook内で人の投稿にいいねをするのは頻繁に行われますが、そうではなく普通にホームページを見ている時にいいねボタンでいいねする行為は思ったほど浸透していません。
そのように連携の効果が薄いことや、広告営業が目的とはいえ個人の嗜好を追跡されてしまう心配から、今後いいねボタンの設置は見直しが進み減少して行くんだろうと思います。
返信